Hỉnh ảnh được chạy trên blog Seo Document
Các bạn làm theo những hướng dẫn sau.
Bước 1: Đăng nhập vào blog của bạn
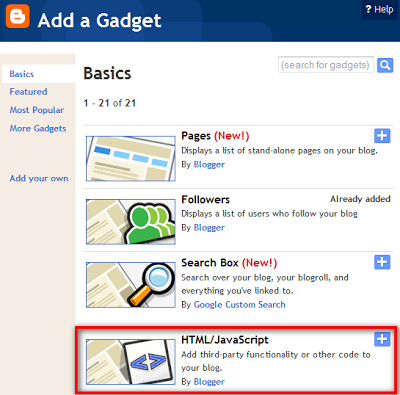
Bước 2: Vào phần Layout/ bố cục chọn Add A Gadget/ thêm tiện ích.
<style type="text/css">/* http://dimpost.com */#sliderFrame {position:relative;width:700px;margin: 0 auto 40px;} #slider { width:700px;height:306px;/* Make it the same size as your images */ background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh8F4LoO-1NZ1_ibbqd9KrValvaOHbaxJLT8jRxEdv0heG2x928s14C9MDnsd6dToXnaDZul9_2Nnce_9z40zjvaECff333RnHCureyzS83ACNWxQtRBKpCRyTe0tq8TDldHrX8Ddmcno6K/s1600/loading.gif) no-repeat 50% 50%; position:relative; margin:0 auto;/*make the image slider center-aligned */ box-shadow: 0px 1px 5px #999999;}#slider img { position:absolute; border:none; display:none;}/* the link style (if an image is wrapped in a link) */#slider a.imgLink { z-index:2; display:none;position:absolute; top:0px;left:0px;border:0;padding:0;margin:0; width:100%;height:100%;}/* Caption styles */div.mc-caption-bg, div.mc-caption-bg2 { position:absolute; width:100%; height:auto; padding:0; left:0px; bottom:15px; z-index:3; overflow:hidden; font-size: 0;}div.mc-caption-bg { background-color:black;}div.mc-caption { font: bold 14px/20px Arial; color:#EEE; z-index:4; padding:10px 0; text-align:center;}div.mc-caption a { color:#FB0;}div.mc-caption a:hover { color:#DA0;}Bước 5: Bấm Lưu lại và sau đó xem thử blog của bạn đã có sự xuất hiện của các slide ảnh chưa.
/* ------ built-in navigation bullets wrapper ------*/div.navBulletsWrapper { top:320px; left:280px; /* Its position is relative to the #slider */ width:150px; background:none; padding-left:20px; position:relative; z-index:5; cursor:pointer;}/* each bullet */div.navBulletsWrapper div{ width:11px; height:11px; background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjf-7yQPLj9AmKro_AwspTj-HmC3xSFBt9l63S9F_1D46itN_cTVk62SD12FWQJeLAZZRxcKGK268EMncti3r4rof5DJn6pYM_FsDEiU92ltDwv0p5bBweHrV2lzhwMqFO3ROLSvwOHMb2F/s1600/bullet.png) no-repeat 0 0; float:left;overflow:hidden;vertical-align:middle;cursor:pointer; margin-right:11px;/* distance between each bullet*/ _position:relative;/*IE6 hack*/}div.navBulletsWrapper div.active {background-position:0 -11px;}
/* --------- Others ------- */#slider{ transform: translate3d(0,0,0); -ms-transform:translate3d(0,0,0); -moz-transform:translate3d(0,0,0); -o-transform:translate3d(0,0,0);}</style><script src="http://dimpost.googlecode.com/files/js-image-slider.js" type="text/javascript"></script><div id="sliderFrame"><div id="slider"><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkNHVx__mcqaZulZvbhosEtAPnqWnPUOeQWJIyW4vp2dVt5POlMFEtKxzLJELFNNeDrUYMAWHwvpkdLMAgGTFEyytZO40xE5pyt1BhA8pYHv7Y1TJP2k76ElsrAg0OEUH4QCTcRs9S3ABK/h120/image-slider-1.jpg" alt="#htmlcaption1" /></a><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgggIeBGWFuT3Tn-r0JOz9APrK_Qq-qJzhWuX0kREoA5OiodpNqqSD0pp7hLjX4-Ca4-iIbtWB2Bsmbmnvl5Dc3DD3CiNf_C1TLZ2U99QfxYZ0Y7p9cbaAHdxmqtr22wHD9jKF6Rf14agVo/h120/image-slider-2.jpg" alt="Go UP!" /></a><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYqAbC9kbDBFqug6voOx93RJu2lhQ9xwo-rAXqhA5GyLHXcZdXJbXWHDmBZ5FABFLX_rWFGE2Qp503qehxWidIkEW6abq0m8E_6XfFqU5n7tvZUO91yJUfoNyHRIqgvJhlL-Wel0n3FJyq/h120/image-slider-3.jpg" alt="Pure Javascript. No jQuery. No flash." /></a><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnlLY1EFyRr6Pphy5Hi7-yk9GzB1CSP0H3EEaIPizqL8O1zZnBZCjywVo6xDQAcOljBM8MMUw2LP_FFZ4V3nwcdnXHBFVY6m3RQ3_EDL52OF2OeJfifR8VO8bRtwchOOaFj5e9n05OHDvw/h120/image-slider-4.jpg" alt="#htmlcaption2" /></a><a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuu4Xp5133ggUP8EWiCyY8T7eKEuoOZr5n-3qzZinu3lAF5wOqskyaqc23BDJuTmb-f6mld9u5W5IMCpn8_XjMLgrD7qExzW5pJrstw3QyZWh0YsPWvgLyrPCZ_aGi-aCHL5eih4mnzxtG/h120/image-slider-5.jpg" alt="Stay Connected"/></a></div><div id="htmlcaption1" style="display: none;">Code by <a href="http://www.haakblog.com" target="_blank">Haakblog</a></div><div id="htmlcaption2" style="display: none;"><a href="http://www.w3schools.com/css/" target="_blank">CSS</a> <a href="http://www.w3schools.com/js/default.asp" target="_blank">JavaScript</a> Rocks.</div></div>
Thay tất cả các URL hình ảnh mà bạn muốn xuất hiện ở vị trí các URL màu đỏ xuất hiện phía trên
Chúc các bạn thành công
Lê Đức Tuấn